(Stand: 04.02.26, Adresse: http://www.grammiweb.de/anleitungen/ws_frameset2.shtml)
Framesets
2. Erstellen des Hauptframesets

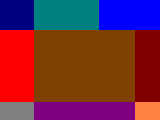
Diese Aufteilung soll das Frameset erhalten
Nach der Erstellung der Seite "index.htm" wird nun das Hauptframe definiert. Dieses Frameset beinhaltet alle anderen Frames, die als "Unterframesets" in den Quelltext innerhalb des Hauptframesets eingefügt werden.
Das Frameset wird in unserem Beispiel in zwei Spalten getrennt, wobei die linke das Logo, das Hauptmenü sowie den ersten Werbeplatz beinhaltet und die rechte den Rest anzeigt.
<frameset
framespacing="0" border="false" frameborder="0"
cols="150,*">
<frameset rows="120,*,100">
<frame name="logo" scrolling="no" noresize
src="logo.htm" target="start">
<frame name="menue1"
scrolling="auto" src="menue1.htm" target="start">
<frame name="werbung1"
scrolling="no" noresize src="werbung1.htm"
target="start">
</frameset>
</frameset>
Im Hauptframeset, dessen Beginn in der ersten Zeile und dessen Ende in der letzten Zeile des Quelltextes definiert wird, wird die erste Spalte eingebaut. Die absolute Breite der Spalte wird auf 150 Pixel festgelegt. In dieser Spalte wird mit einer Höhe von 120 Pixel die Seite "logo.htm" angezeigt. Unter dieser stellt der Browser die Seite "menue1.htm" mit variabler Höhe dar. Zu Guter Letzt wird die Seite "werbung1.htm" mit einer fixen Höhe von 100 Pixeln angezeigt.
Zurück
Zurück zum Inhaltsverzeichnis
Weiter
© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 04.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
