(Stand: 03.02.26, Adresse: http://www.grammiweb.de/ssi/ssi08.shtml)
Anwendungsbeispiel Grammiweb
Die vielen Vorteile von Server Side Includes haben uns bewogen, das Grammiweb auf SSI-Basis zu organisieren. Hier zeigen wir Ihnen, wie einfach die Umsetzung ist.
Rufen Sie eine Seite des Grammiwebs auf, beginnt der Server zu arbeiten: Zuerst einmal wird die gewünschte Seite geladen, dann werden die darin enthaltenen SSI-Anweisungen verarbeitet. Der Seitenaufbau ist denkbar einfach:
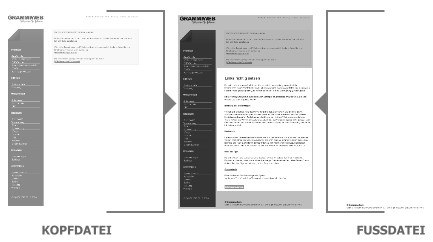
Jede Seite besteht in erster Linie aus zwei SSI-Anweisungen und dem eigentlichen Inhalt. Die SSI-Direktiven rufen eine Kopfdatei und eine Fußdatei auf. In der Kopfdatei wird dem Browser die Anweisung gegeben, neben der Kopfzeile und dem Werbebereich, der durch das zur Rotation der Bannerwerbung notwendige PHP-Script "GrammiwebAdOpen" umgesetzt wird, das eigentliche Layout inklusive der Primärnavigation aufzurufen. Die Fußdatei beinhaltet die abschließenden HTML-Anweisungen sowie die Fußzeile. Schematisch sieht dies wie folgt aus:

(Schematischer Seitenaufbau des Grammiwebs)
Bei der Einbindung der SSI-Dateien muss dabei darauf geachtet werden, dass alle Verknüpfungen vom Hauptverzeichnis ausgehen, also immer mit "/" beginnen. Dies muss zum einen in der SSI-Anweisung der Fall sein, zum anderen in den Dateien selbst, denn immerhin werden diese von Unter-Unterverzeichnissen wie auch von Unterverzeichnissen und dem Hauptverzeichnis aufgerufen. Der Quelltext jeder Seite sieht also (vereinfacht) wie folgt aus:
<html><head><title>Beispiel</title></head>
<body>
<!--#include virtual="/head.shtml" -->
...Seiteninhalt...
<!--#include virtual="/foot.shtml" -->
</body></html>
In der Datei "head.shtml" wiederum müssen alle Verknüpfungen universell angegeben werden:
<img src="/gfx/logo.jpg"
width="..." height="...">
<a href="/unterverzeichnis/datei.shtml">Verknüpfung</a>
<a href="/unterverzeichnis/datei2.shtml">Verknüpfung 2</a>
<a href="/unterverzeichnis2/datei3.shtml">Verknüpfung 3</a>
<a href="/unterverzeichnis2/datei4.shtml">Verknüpfung 4</a>
<a href="/unterverzeichnis3/datei5.shtml">Verknüpfung 5</a>
...
Würde der Schrägstrich "/" zu Beginn jeden Links nicht vorhanden sein, würde der Server vom Speicherplatz der aktuellen Seite aus in das angegebene Unterverzeichnis verknüpfen wollen, zum Beispiel also von dieser Seite aus in das Verzeichnis "magazin", welches sich aber im Hauptverzeichnis befindet. Ein "Fehler 404" (Seite nicht gefunden) wäre die Folge.
Die Dateien "head.shtml" und "foot.shtml" enthalten nicht den üblichen Dokumentenkopf mit "<html> ... <body> ...", da sie ja an der Stelle ins aktuelle Dokument eingebunden werden, von der aus sie aufgerufen wurden. Sie beinhalten also einfach die Teile, die normalerweise auf der Seite enthalten wären, wäre diese nicht "zerlegt" worden.
[an error occurred while processing this directive] [an error occurred while processing this directive]© Grammiweb.de Internetlösungen. Alle Rechte vorbehalten. Stand: 03.02.2026
Seitenanfang - Sponsor werden - Datenschutz - Medien - Impressum - Werbung - Hilfe - Kontakt
